안녕하세요:) 이번 포스팅에서는 북클럽(Book Club) 수정 제목 썸네일 없애는 방법에 대해서 알아보고자 합니다.
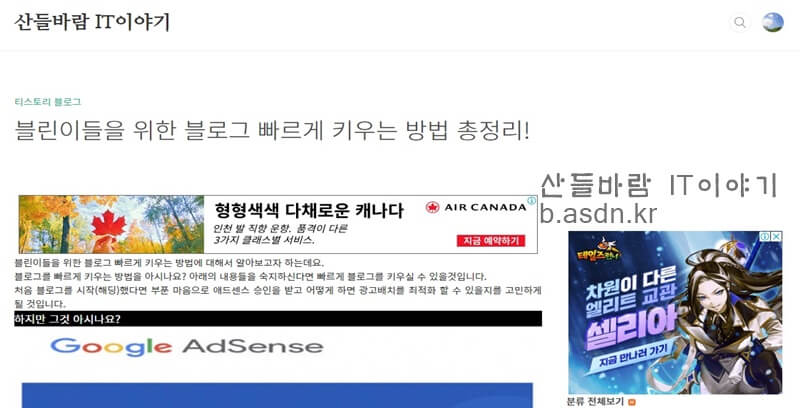
북클럽 스킨을 사용하다보면 제목 부분에 대표 이미지 즉 썸네일이 적용이 된 것을 확인할 수 있습니다.
저는 이 대표 이미지 즉 썸네일을 안보이게 설정하였답니다.
이렇게 적용을 한 이유는 상단에 썸네일 이미지가 글 제목 뒤에 잇어서 눈도 어지럽기도하고 제목이 잘 안보이게 되는 부분때문이었습니다.

우선 로그인을 하게 되면 관리자 화면으로 들어가게 되는데요.
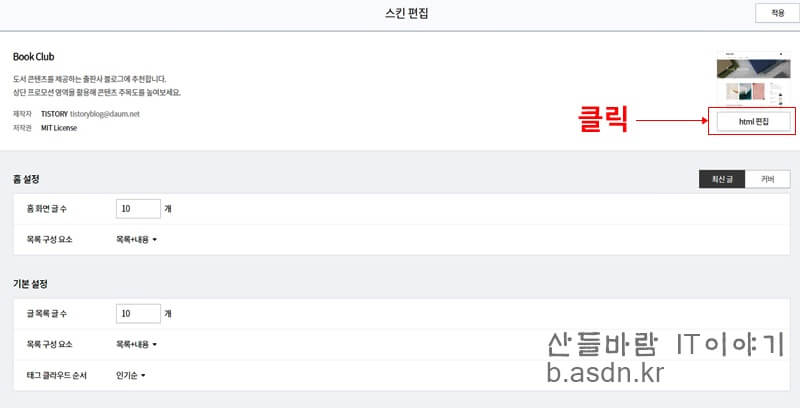
여기에서 블로그 관리 - 꾸미기 -스킨편집순으로 클릭합니다.
해당 순서대로 갔다면 오른쪽 상단에 잇는 HTML 편집을 눌러줍니다.
혹시 잘못 건드렸을 경우를 대비해서 지금 사용중인 스킨을 스킨변경에서 보관을 눌러서 저장을 해두시는 것을 추천 드립니다.
html/css를 잘 모르고 코드를 잘못 수정할 경우는 심각한 오류를 야기할 수 있으니 일단은 지금 사용중인 스킨을 보관하는것이 좋습니다.
저 같은 경우 오늘의 날짜를 사용하여서 '북클럽 221201'이런 식으로 보관해둡니다.

그리고 혹 실수로 지웠다고 하면 당황하지 말고 Ctrl + 를 누르게 되면 이전으로 되돌릴 수 있으니 이것 또한 참고하시면 되겠습니다.
Ctrl + F를 사용하여서 post-cover을 검색합니다.
div class="post-cover" s_article_rep_thumbnail style="backguound-image:url https://blog.kakaocdn.net/dna/H3WHy/btrzw0y1ACM/AAAAAAAAAAAAAAAAAAAAAKXfsmbiNHdnXvjtdaFrNTHjA-tOa_GQ0cPuRhbfCkkt/img.webp?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=klkkGu%2FffmNejjnSrXRBZbfRbGo%3D"/s_article_rep_thumbnail
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:url(https://blog.kakaocdn.net/dna/cc9XCq/btrSEfpDPUY/AAAAAAAAAAAAAAAAAAAAABto-vtZoSjLFxteOQP2_gG8rFfNVwEIOiHuBGDQPmPV/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=p4r0q8CYb%2BumvtcFWflusjXez98%3D)"</s_article_rep_thumbnail>> url(https://blog.kakaocdn.net/dna/cc9XCq/btrSEfpDPUY/AAAAAAAAAAAAAAAAAAAAABto-vtZoSjLFxteOQP2_gG8rFfNVwEIOiHuBGDQPmPV/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=p4r0q8CYb%2BumvtcFWflusjXez98%3D)위의 부분이 제목에 썸네일 대표 이미지를 나타내는 부분인데 이 부분을 (!--제목 썸네일 원래값 --)이런식으로 주석 처리를 하였습니다.저 같은 경우에는...
혹시나 나중에 제목 대표 이미지를 사용할 수도 잇다는 경우에서 저는 이렇게 주석처리를 하였고 아예 사용하지 않으시겠다면 div class="post-cover"로 수정하시면 되겠습니다.
이렇게만 해줘도 제목에 이미지가 안보이는 것을 확인할 수 있답니다.
오늘은 여기까지 북클럽(Book Club)제목 썸네일 없애는 방법에 대해서 알아보았습니다.