안녕하세요:) 오늘 포스티엥서는 티스토리 수익형 스킨의 하나로 볼 수 있는 북클럽(Book Club)스킨 사이드바 구분선 삭제에 대해서 알아보고자 합니다.
이 사이드바 구분선으로 인해서 본문과 사이드바의 명확한 흰색 구분선으로 인해서 사이드바에 광고가 잘려보이기도 하며 카테고리도 잘려보이기 때문입니다.
만약 이것이 별 상관이 없다고 하더라도 만약 광고가 짤리는 현상으로 구글 애드센스에 감지가 된다면 좋지 않을 수도 있습니다.
어떻게 하면 이 구분선을 안보이게 삭제 할 수 있는지에 대해서 한번 알아볼까요?

위의 사진을 보게되면 본문과 사이드바 사이에 미비하게 흰선의 세로로 보이는 것을 확인할 수가 있습니다.
그 구분선을 안보이게 삭제를 해볼까합니다.
제가 설명하는 부분을 삭제를해도 되고 아니라면 주석처리를 해도 되겠습니다.
저 같은 경우는 이 부분을 주석처리로 처리했습니다.
사이드바 구분선 삭제 주석처리 부분입니다.

티스토리 로그인 후 블로그로 들어가서 메뉴 중에서 스킨편집을 클릭합니다.
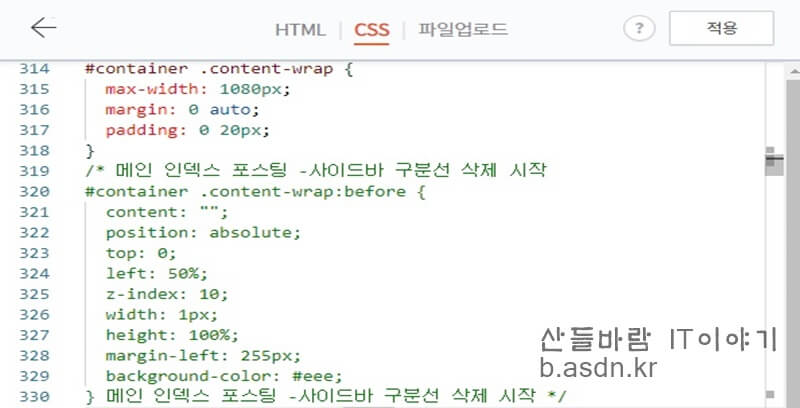
그리고서는 HTML/CSS/파일업로드 부분 중에서 CSS를 클릭합니다.
/* 메인 인덱스 포스팅 -사이드바 구분선 삭제 시작
#container .content-wrap:before {
content: "";
position: absolute;
top: 0;
left: 50%;
z-index: 10;
width: 1px;
height: 100%;
margin-left: 255px;
background-color: #eee;
} 메인 인덱스 포스팅 -사이드바 구분선 삭제 시작 */Ctrl + F로 찾아야 할 부분이 있는데 #container .content-wrap:before { 이부분을 찾기를 합니다.
그리고서는 #container .content-wrap:before { 이 부분을 시작으로 해서

이곳까지를 주석으로 처리를하거나 삭제를 하시면 되겠습니다.
그리고 나서는 위에 적용을 누르시고 새로고침을 누르게 되면 본문과 사이드바 사이에 구분선이 사라진 것을 확인할 수 있습니다.
CSS의 경우에 주석처리 부분은 /* 메인 인덱스 포스팅-사이드바 구분선 삭제 */이런식으로 처리를 하면 되겠습니다.
다음에는 또 다른 북클럽 스킨 수정으로 찾아오겠습니다.